when two companies merge what happens to the logo graphic design

Letters are very strange creatures. They're the building blocks of our entire arrangement of written communication, simply when you become correct down to it, they're really just pictures. They deliver a direct bulletin to the reader, just they're as well visual elements that can vary in color, shape and personality. This makes them peculiarly pop when it comes to the wait of a visitor's logo; simply a couple letters can convey a earth of meaning. Just it also makes them very tricky to work with.
Though information technology has unique advantages compared to other logo blueprint styles, using a combination of typography as a visual component tin be a tough tightrope to walk, especially when you lot desire information technology to stand for your unabridged make. Make your letter-based logos (normally called lettermarks or ligatures) wait too much like conventional "pictures," and they lose their ability to communicate a direct message. Only if your messages are too evidently-looking, they'll neglect to make a visual impact on the audience.
Fortunately, we've rounded up our favorite techniques for creating 2-letter logos to assist y'all out.
Sharing vertical strokes
I of the easiest means to create logos with letters is to detect ii characters which can share the same stroke line—most likely a vertical stroke. You tin cull betwixt making each alphabetic character a different color to emphasis one over the other, or just make both letters the same color to create ane solid lettermark.

Image Credit: Courtney Lacy
Two uppercase
Uppercase letters tend to be most common for lettermarks, since that's the case you're most likely to utilise when writing out the offset letters in the visitor'southward name.
Nigh one-half of the letters in the alphabet take a perfectly vertical stroke at either the left or correct end, and so this is often a good place to starting time when sharing strokes.
Two lowercase
Sometimes it's hard to discover shared strokes between two upper-case letter letters, in which case you may find better luck switching over to lowercase.
Many lettermarks utilize lowercase letters, non simply because the strokes line up easier, but because it creates a unique, lighthearted aesthetic that's a little less serious.
Lowercase uppercase mix
It may be poor grammer to use a lowercase letter of the alphabet in front of an majuscule letter, but y'all might take to bend the rules a footling bit for the sake of design functionality.
You may find your ligature easier to connect if you use a combination of lowercase and uppercase letters, especially if the 2 letters share a stroke.

Image Credit: Chris Richardson
Blending straight and angled strokes
It takes different strokes to move the world and sometimes the messages you employ aren't quite alike, only are similar enough that you can fudge the divergence by combining them. This usually means that some minor elements from each alphabetic character will take to be sacrificed to make them fit, but as long as the messages are even so recognizable, this shouldn't be an result.
When working with letters that accept angled strokes, for instance, information technology'southward sometimes best to cutting them in half earlier combining them with other letters. The audience should exist able to fill in the blanks themselves and recognize the alphabetic character. Not only that, merely it creates a stunningly minimalist expect.

Blending curved and straight strokes
Curved messages similar "O" tin can be problematic to connect with a ligature. You lot can sometimes crop part of the curved letter and nonetheless maintain readability, but sometimes it'south easier to bend the letter of the alphabet with the vertical stroke into a curved shape. The easiest way to connect curved letters is with a script font or one with a lot of curlicues.
Connecting crossbars
As opposed to sharing vertical strokes, sometimes the messages in a ligature tin can be connected by their horizontal strokes. Though these strokes have more than specific, technical names, they're often colloquially referred to as crossbars.
Peak crossbars
Connecting at a summit batten creates a sort of bridge between 1 letter and the next. In some cases, the messages tin can be connected between serifs, while sans serif fonts can create the illusion of ane continuous alphabetic character.
Centre crossbars
Crossing over in the middle volition take a little more finagling, since the batten has to intersect i of the messages. Consider breaking up the messages by using alternate colors or by creating breaks of whitespace. You desire to make sure that the private messages are still legible—the batten should only connect them, not deform them into something birthday different.
Lower crossbars
There aren't many opportunities to create ligatures using lower crossbars, since merely a few letters accept a horizontal stroke down there. Yet, if you're using a serif font, you lot tin stretch out the serifs to create a crossbar. As always, the letters should exist somewhat distinguished from one another.
Crossbars at different levels
Your letters don't necessarily demand to be arranged on the same horizontal margin as ane another. Placing them at different levels can create new opportunities for connecting crossbars. This is a particularly popular technique for sports teams and universities.
Flattening out a curve
Curved messages tin can be a pain when yous're trying to connect them to apartment letters. To rectify this, sometimes yous accept to pull that curve out. Just be careful which end you flatten—while you could flatten the letter "C" on either the lesser or the tiptop to connect information technology to a letter, you could but flatten the letter of the alphabet "G" at the peak without ruining the shape.
Removing and cropping
Sometimes getting 2 letters to work equally a lettermark isn't most adding something, but rather removing something in a way that ties them closer together.

Prototype Credit: LogoLuxe
Removing strokes
Sometimes you'll accept a better risk of combining letters if you lot remove a stroke from i of them at the point of connexion. Just be sure that the letters are withal readable later on you lot remove the stroke. This technique seems to work best when you use a font face with thin strokes—thicker fonts expect weird with a missing slice.

Image Credit: Julianne Adamko
Removing office of a stroke
If you find that yous tin't become rid of a stroke without deforming the letters past the indicate of readability, you can always just remove a small section of it. You can either remove an entire section of a stroke (leaving the reader to "make full in the bare" with their ain imagination) or yous can create smaller breaks that allow letters with overhanging arms to exist next to i some other without overlapping to the point of being unreadable.

Cropping both letters
Don't be agape to take that ingather tool and chop right through your lettermark. Sometimes information technology's easier for the viewer to fill in the blanks if you've cropped all the letters instead of but one. This can help hibernate when you've got letters that don't take the same visual weight to them past putting them at the aforementioned level and cropping out arms, strokes and ligatures that throw off the residuum.
Using negative space
When you employ negative space in interesting ways (such equally including a hidden image), it compels audience to practice a double have and examine the logo more closely.
Adding negative space
Endeavour creating at least i of the letters (or all of them, if you can pull information technology off) past calculation negative infinite to a colored shape. With this technique, you can even put one letter of the alphabet inside the other by making i of them thick and cutting the other from negative space directly into the letter of the alphabet.
Manipulating existing negative space
When using messages with a generous amount of interior whitespace (like "O" or "D"), you can reshape that whitespace into another letter. You'll take to play with information technology to brand information technology fit—brand sure the "whitespace alphabetic character" fills roughly the aforementioned amount of whitespace that would have been at that place anyhow, or else the foreground letter won't be visible. For example, fail to make full the correct amount of whitespace in the letter "O," and it'll get-go to just look like a circle.

Unbroken line
When letters only don't look correct placed next to i another, endeavour running an unbroken line of negative infinite through each of them to keep them connected. This additional line inside the messages gives the reader a much clearer idea of where one letter of the alphabet stops and the other starts. It also lets you create a visual connection between adjacent letters even when they aren't actually touching one another.
Creating bridges
When letters just don't want to connect in any natural manner, try building a span from one alphabetic character to the other with additional illustrations, shapes, arrows, or curves. You can utilise any sort of visual connector, so long every bit it doesn't obscure the letters in such a manner that renders them unreadable.

Adding shapes or illustrations
Adding elements behind or between your letters is an interesting manner to connect them together without having to physically connect the actual letters. Be careful not to get too elaborate; very fine details rarely brand for a expert logo.
Big curved strokes
Obviously, using a cursive font will become your letters to connect without a hitch. Merely even when y'all're not using cursive, you tin all the same add large curved strokes to force a connectedness without making information technology look as well unnatural. Cursive isn't always going to be aesthetically right for the brand, but you can try for something between impress and cursive (like to the Pinterest logo).
Similar letters
When you're lucky enough to become to utilize visually similar messages in your lettermark, you tin can discover a lot of success from exploiting those similarities.
Letters with similar strokes
Several letter pairs that have a visual similarity to them, such as "V" and "Westward" or "Thousand" and "North" and so on. Yous but have to be on the spotter for these combinations, because they're non e'er appararent. For case, "HN" doesn't wait similar at all, but lowercase "hn" is much closer in shape, depending on the font you use.
Mirror letters
Continue an eye out for letters that are mirror images of one another. Find how lowercase "d" and "b" are vertical reflections of i another, while upper case "G" and "West" are horizontal reflections of one some other. When letters are mirror images, you lot barely have to practise anything to create a visual connection between them—all you really have to do is identify them next to one another so that they match and highlight their similarities with the correct font. Yous can fifty-fifty practice this with imperfect twins like "d" and"p."
Rotating messages
If you lot having trouble getting ii letters to fit well together, sometimes information technology helps to look at them from another angle … literally.

Paradigm Credit: Phillip Beat
Line-fishing to touch
Attempt changing the angle of 1 or more than letters to create connections they wouldn't normally exist possible. This technique can help curved messages become friends with straight letters; simply exist sure you lot don't angle it then much that the letters look unnatural.

Prototype Credit: Julian Hrankov
Turning a letter upside-downwards
Occasionally, turning a letter upside-down can make it easier to merge or connect to another letter of the alphabet. Obviously, this technique will only work with characters that are still recognizable when they're upside downward. Letters that turn into an entirely different grapheme (like W) or expect exactly the aforementioned (like S) merely don't utilise.
Using symbols
Symbols can make it easier for audiences to instantly associate your lettermark with the type of business organization it represents. It could exist an object directly related to what you do, or something more representative of the brand'due south personality.
Replace messages with symbols
It seems like we've been using hearts to replace the letter of the alphabet "O" and to dot our "i's" since the dawn of time. Depending on the brand, you might be able to ditch a alphabetic character entirely and supercede it with a symbol or illustration. The important thing to remember is that readability is crucial, so the symbols and objects you use to supercede a letter should still resemble the letter enough that people will empathize your bulletin.

Image Credit: Tonzer
Add symbols to the negative space
If the symbol you lot want to add doesn't expect similar any letters that y'all have to employ, you can endeavor to sneak information technology into the negative space. This opens upward a lot of artistic possibilities as it allows you to make use of fifty-fifty the smallest of negative spaces. For example, the negative infinite in lower case "a" could be filled with something simple like a centre to give it some personality.
More techniques
Still need inspiration? Here are even more imaginative means to create a 2-letter logo.
Inset letters
Depending on the size and shape of your letters, you can sometimes tuck them inside one another like Russian nesting dolls. This upshot works best with a thin line, considering inevitably, the outside letter is going to be bigger than the inside alphabetic character. With a thinner line, you don't accept to make the size departure too noticeable, which makes for a much more cohesive-looking lettermark.

Merely barely touching
Not every letter of the alphabet in a ligature has to exist all up on each other—it's fine if your letters just barely touch. By and large, he more than points of contact you lot can brand and the stronger that contact is, the more solid the lettermark will be. But if you tin can't do that, at that place's no reason to force it. When letters have long angled arms like "K" and "X," it can sometimes be easier to but get them to touch on at the tips than to try and force contact.
Interlocking
If you don't want to crop down your letters or remove anything, you can e'er endeavour weaving the letters together so that they're connected like a concatenation. Don't merely put one alphabetic character over some other—lock them together by going over and under. The more curves your letters have, the easier this technique will be.
Handwritten
When all else fails—get out your pen and describe it out yourself. You can sometimes only go so far with existing font faces, and y'all might accept to invent your own in gild to get your ideas to come to fruition. If yous've never created handwritten fonts before, you might be improve off starting from an existing font and building onto it (or at to the lowest degree borrowing inspiration from it).
Transparent overlap
Play with the opacity of your letters (especially in the sections where they overlap), to make the division between the letters more than clear. When you utilize different colors for each letter, the areas where they overlap will create new colors, which adds a cool effect to your logo pattern.
Variations in colour
Sometimes i letter of the alphabet hides the outline of another letter inside its shape. A letter P, for instance, is really just a line with a small letter D at the top. Yous tin sometimes bring out that "hidden" letter by using a unlike color to accentuate information technology.
The only problem with this technique is that logos often demand to be shown in just i colour (when they're printed in black-and-white, for example). You may want to add spaces or other elements that help each individual letter to stand up out on its own, even when the logo is monochromatic.
A few tips for creating your lettermark logo
- If you're struggling to recall what a ligature or a crossbar is, it might exist fourth dimension to call in the cavalry. Our professional logo services will take the pressure off and make the logo blueprint process every bit uncomplicated equally possible.
- Sometimes your ligatures will wait similar a font that is too tightly kerned, not letters that were connected deliberately. In these cases, effort breaking up the kerned wait by adding serifs, creating a pattern, or using colors to differentiate betwixt the two letters.
- Be careful near creating a "new" letter when you're combining two similar looking letters. The indicate of a ligature is to have private letters that are connected while still maintaining their individuality. Hybrid letters sometimes end up looking aught like either of the letters they're made from. If your ligature ends up looking like something totally alien, find a way to interruption it up so your audience understands.
- Typeface can brand the difference. Two letters that might have no easy points of connection may accept an easier time connecting if you change your font. Endeavor your ligature out in a agglomeration of different font combinations to get a better understanding of how the messages can visually connect. Even if you don't end upwardly using a font, merely seeing the unlike variations tin open you upwardly to ideas.
- Attempt different combinations of techniques to create something unique and new. However, avoid overloading your lettermark with likewise many bells and whistles. The more alterations you put a letter through, the harder it is to read.
- Always remember that the "letter" part of the discussion "lettermark" is the most of import. You can change, move and modify the letters all you want, but when information technology starts to look more similar a symbol or picture, information technology stops being a lettermark. For case, the Toyota logo technically contains every letter in the word "Toyota," just you lot would never call that a lettermark.
Share this quick-and-easy guide to lettermarks
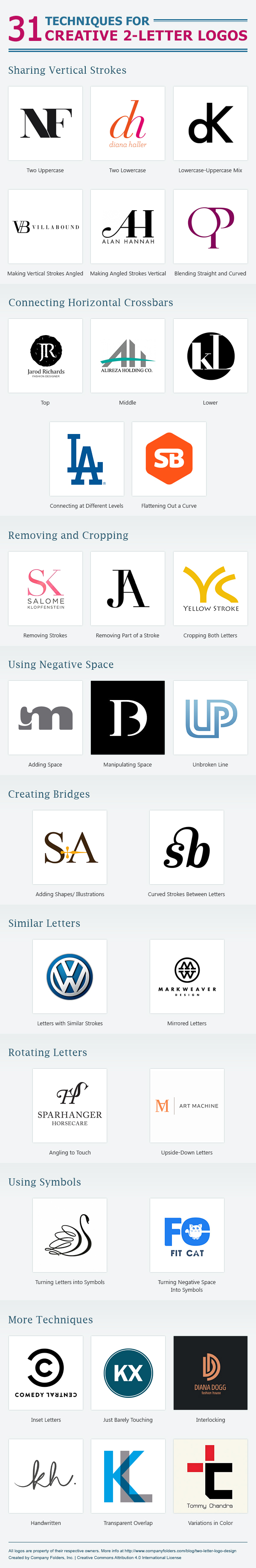
Click the image below to view it full-size.

Nosotros know information technology'southward a lot to take in, then we made this handy infographic as a reference guide to aid you lot come upwardly with interesting lettermark designs. The adjacent time you're stumped by ligatures, just refer to this cheat sheet and yous'll become those creative juices flowing in no fourth dimension.

This work by Company Folders, Inc. is licensed under a Creative Commons Attribution iv.0 International License.
Embed this graphic on your site

Yous should also check out our infographic near designing the perfect business logo for more helpful tips.
Practise you know of other techniques or blueprint tips for designing lettermark logos? Please share them in the comments beneath!
raywhatefteld1979.blogspot.com
Source: https://www.companyfolders.com/blog/two-letter-logo-design
0 Response to "when two companies merge what happens to the logo graphic design"
Post a Comment